在这个项目中主要设计了以下几类信息:
(1)日期,分别是今天,明天和后天的日期(例如 5月1日)。
(2)天气情况,这中间包括了天气、气温、风力。而且还有明天,和后天的天气情况。
(3)各项指数,比如穿衣指数、旅游指数、运动指数、紫外线指数等等。
(4)城市介绍,简单的介绍该城市的历史、发展和旅游情况等。
由于在这个项目中,所用的信息,如定位功能是从手机基站获取的信息,比如天气信息是从WebXml这个网站,而该网站是从中国气象局获得的。在获取天气等信息时采用的是Soap协议,调用接口,直接从预先设置的网站WebXml获取。
在获取信息后就要解析数据,并将数据赋给相应的变量。然后在Activity中显示给用户,根据需求,解析了天气信息,明天和后天的天气状况,以及该城市的介绍。然后分别在几个界面中显示。
在这个项目中,设计了几个界面,主要包括有:程序启动时所展示的画面,之后是启动完成后时显示的界面,也就是信息的主界面,其次是用于显示明天和后天天气信息的界面(NextPaga界面),第三个界面是用于显示城市介绍信息(PreviousPage界面)最后一个是查询界面,用户可以在这个界面上输入要查询的城市,然后在信息界面获取天气信息。
在界面设置时,要注重界面的友好性,靓丽性和实用性。友好性,是指界面布局简单,操作简易,不会繁琐多余。靓丽性,尽最大的能力将界面设置地更为绚丽,这样也会随之提高应用程序的价值。除此之外,还要注重一点是增加界面的信息量,在有限的空间内将信息合理地,尽可能多的显示出来,让用户阅读信息,这就是实用性。下面分别介绍项目中几个界面设计。
在程序启动界面中,采用“导航设置”,模仿了市场上一般的应用软件的设计。在开机时会显示一张图片,在程序休眠一至两秒后启动另一个画面,在这个画面中会根据用户的选择,向左或者向右滑动时会显示前一张图片或者是下一张图片,总共会显示四张。在这个过程中,除了显示第一张图片时没有能显示它的前一张图片和在第四张图片时不能显示它的下一张图片,其他的都可以根据选择显示前一张或者下一张图片。在显示第四张图片时,如果继续向左滑动(实际是跳转到下一页的功能)时,会跳转到信息的主界面中。
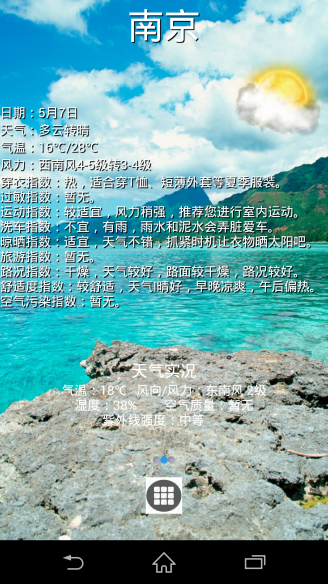
当进入到这个界面时,可能会停滞一会,因为程序会在启动这个界面时,会进行一些获取信息的操作,然后当信息获取成功后会显示设计的布局中。在这个界面中,会显示有以下信息:
地区:查询的城市名,并加一些修饰,如阴影设置,字体大小和颜色的设置,用于和其他信息进行区分。
日期:当天的日期,格式为 --月--日。
天气:当天的天气情况。
天气图片:在天气的有方,显示与当天天气相符的天气图片,如太阳,云朵。
气温:格式为当天的最低温度/最高温度,单位是摄氏度。
风力:风向和强度大小。
指数:有各项指数,包括穿衣指数,过敏指数等等。
天气实况:指查询时刻的天气情况,包含有空气质量,以及紫外线强度,湿度,天气,温度。
导航按钮:有三个小按钮,其中中间一个是标为蓝色按钮的代表当前页。
菜单按钮:用点击这个按钮时,可以进入到查询界面。
背景:通过与查到的当天的天气相匹配,找到一个和预先放到程序中的图片。天气不同,显示的背景不同。
滑动切换:左右滑动切换到信息界面二(NextPage)或者信息界面三(PreviousPage)。在滑动时有一定的动作效果。
在这个界面中,设计了用来显示未来两天大概的天气情况,即明天和后天的天气。具体的显示信息有以下几部分:
标题:未来天气。
天气图片:和主界面中的天气图标类似,这里是根据明天的天气情况来设置的。
明天的天气:这里会显示明天的天气情况,包括日期,天气,气温和风向风力等情况。
后天的天气:显示的内容和明天的天气相同。
天气图片:用于显示和后天天气相符的图片。
导航按钮:有三个小按钮,其中最右边的一个是标为蓝色的按钮代表当前页。